Railway Stations के बहुत ज्यादा Funny Names 😂 || #reelsvideo #instareels #viralreels #instagramreels | Instagram
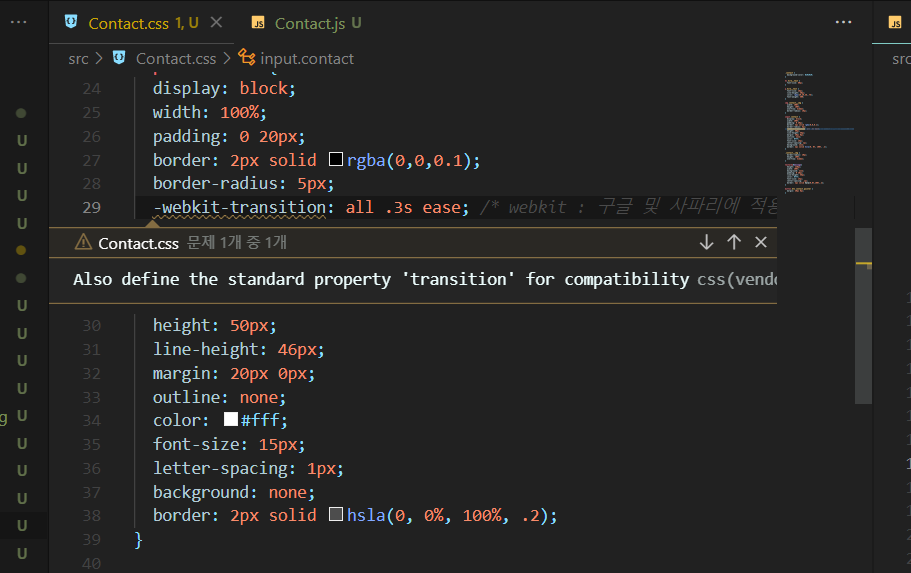
Also define the standard property 'background-clip' for compatibilitycss(vendorPrefix) · Issue #127972 · microsoft/vscode · GitHub

Using CSS variable to define -webkit-background-clip property doesn't work on Chrome - Stack Overflow

The CSS Handbook: a handy guide to CSS for developers | by Flavio Copes | We've moved to freeCodeCamp.org/news | Medium